
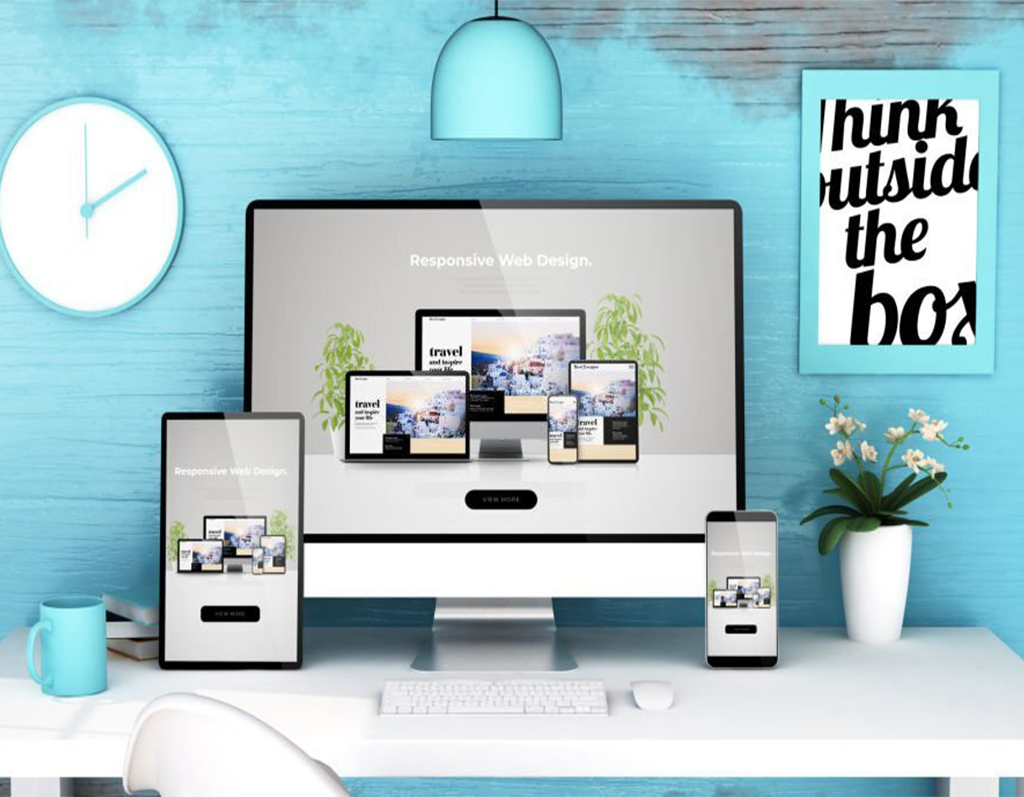
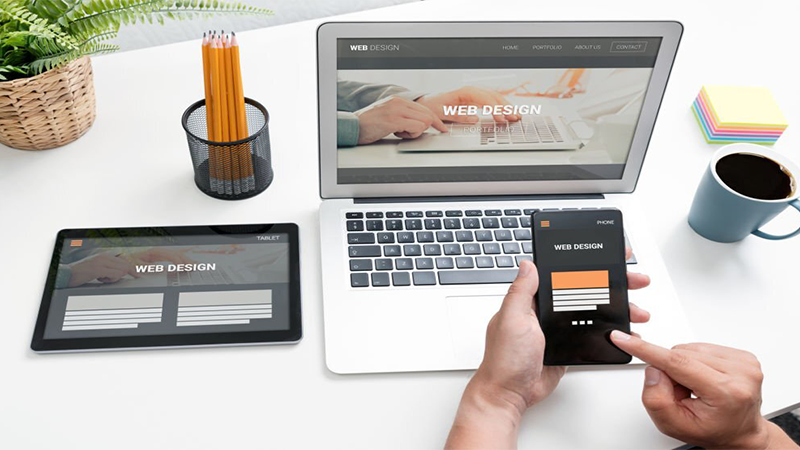
Go Mobile!… Go Responsive Web Design!!
Technology’s makes man’s life easier and more comfortable. Earlier the latest possession was the laptop, which we could take anywhere we liked. Well the size has shrunk to palm tops now with all the amenities of the laptop like internet browsing, using office software tools, and editing a photograph, reading a newspaper and what not. Yes the reference is to your mobile phone which began its history with a call and an SMS and a few odd games but the ‘tsunami’ change brought about by the two digits (0&1) has made convergence possible and the mobile phone has “avatar(ed)” to the smart phone enabling us to carry our virtual worlds in our pockets.
If at one point it has made the consumer’s work easier it has increased website owner’s and website designer’s as websites need to shrink and grow depending on the device the user is in. Some website owners make two websites, one for the monitor the other for the smart phone. But there are certain problems to this method because when a URL is referred to someone from a laptop the same version of the website may not be available for someone accessing it with a smart phone. Fear not! As technology has a solution to this problem as well – in the form of Responsive Web Designing (RWD).
Responsive web design (RWD) has gained popularity because it offers an enriched viewing experience to the website users. Such form of responsive web designing ensures that the website looks seamless across all devices, regardless of the size. RWD suggests that design and development should be based on screen size, platform and orientation in response to the user’s behavior and environment. It consists of a mix of flexible grids and layouts, images and an intelligent use of CSS media queries, thus allowing the website to automatically respond to the user’s preferences through its built in technology thus eliminating the need for a different design and development phase for each new gadget on the market.
Google which has a 67% search market share, more than half of all search engine traffic across the World Wide Web, has advocated RWD and recommends it for mobile configuration further going on to say that it is in fact the industry best practice. RWD makes Google’s job easier to crawl, index and organize information and content because sites created using RWD have the same URL and HTML coding. Because having two websites will entail having different URLs and HTML coding which would increasing the work of Google having to crawl and index them as separate versions though they are the same site. Moreover multiple sites will lower your Search Engine Optimization (SEO). For example when a user will share a link of your site in the Facebook app the user will only be able to avail the app site and not the full-blown browser site, which may be much different from the browser site. As a result users will definitely prefer one site over the other in turn affecting your SEO as user experience is taken into account by Google while ranking sites. Moreover when you have multiple sites you also have to have separated SEO campaigns which will complicate things for you. However in a Responsive Website Design it is better to have keywords tailored to be searched on mobile phones like “on the go” type words.
We will help you overcome your technology challenges
Call us on (+91) 99247 03447 email us at mail@proactii.com or
fill out the following form
to start the conversation.